
Nous allons aujourd'hui partir à la découverte de html5. Nous verrons à la séance prochaine comment structurer proprement les documents pour séparer le contenu de la mise en page. Cette séance se déroulera sous Linux.
Nous allons commencer par créer un document html très petit, et nous l'enrichirons au fur et à mesure. Lancez d'abord un éditeur de texte, et recopiez le texte suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="description" content="Ma page web" />
<meta name="keywords" content="HTML5,CSS3,JavaScript,PHP" />
<meta name="author" content="Osman SALEM" />
<!-- je suis bête, j'ai oublié de modifier le nom de l'auteur -->
<title>
Premier essai
</title>
</head>
<body>
<p>
Bonjour tout le monde...
<!-- je ne sais pas trop quoi écrire
alors je fais plein de commentaires
qui ne vont pas s'afficher -->
</p>
<hr />
</body>
</html>
Créez un sous-répertoire dans
le répertoire public_html pour ce TP (~/public_html/TP1/Ex1.html), et enregistrez ce fichier
sous le nom a Ex1.html. À l'aide d'un navigateur (konqueror ou firefox, par exemple),
regardez votre page. Nous allons modifier cette page progressivement (n'hésitez
pas à faire d'autres changements que ceux proposés, en vous en
inspirant), et il faudra vérifier à chaque nouvelle étape à quoi
ressemble maintenant votre page en rechargeant la page.
Changeons un peu le texte de notre page, pour quelque chose comme :
<h1>Voici un titre</h1> <h2>Maintenant un sous-titre</h2> <h3>Et on peut continuer</h3> <h4>La profondeur est limitée</h4> <h5>Pénultième</h5> <p>Un petit texte justifié à droite pour introduire cette partie, elle le mérite bien, et puis il serait dommage de se priver. </p> <h6>Un vraiment petit paragraphe</h6> <p> Et un titre est un changement de paragraphe implicite.</p>
Ajoutez ces lignes dans la page précédente, et vérifier l'affichage. Avez-vous besoin d'ajouter la balise <br> après une balise d'entête <h1-6> ou un paragraphe <p> ? Pourquoi ?
On a depuis le début une barre en bas de notre page, représentée par <hr /> . On va la modifier un peu. Corriger les erreus dans le code suivant :
<p>Barre horizontale simple, </p> <hr /> <p>avec une longeur relative limitée,</p> <hr style="width:50%;" /> <p>avec une longueur absolue, <hr style="width:100%;" /> <p>avec d'autres positions dans la page, <h1>HTML</h1>
<p>HTML is a language for describing web pages.....</p>
<hr style="width:10%;size:10px;" />
<h1>CSS</h1>
<p>CSS defines how to display HTML elements.....</p>
N'oubliez pas de changer la taille de votre fenêtre pour voir comment évoluent les traits. Changez aussi la taille des caractères (dans le menu affichage, ou en appuyant sur CONTROL et + ou -. Vérifier la validité de votre code en utilisant le site web du W3C.
Copier ce code dans la page html:
<ul> <li> <b> Le texte peut être en gras, </b> </li> <li> <em> Les italiques mettent le texte en valeur ! </em> </li> <li> Et enfin, on peut écrire à la machine du même nom, </li> <li> un style souligné à éviter : ici, on ne peut pas cliquer,</li> <li> et on peut même rayer du texte </li> <li> <big> On peut écrire de gros caractères, </big> <small> ou de petits </small> </li> <li> Et enfin, on peut utiliser des exposants comme dans 1<sup>er</sup> ou des indices, u<sub>n+1</sub> = u<sub>n</sub>+1 </li> </ul> <ul> <li> Du texte violet, </li> <li> du texte, du texte plus gros (en relatif), </li> <li> du texte, taille absolue, </li> <li> et des jolies lettres.</li> </ul>
Dans le code précédent, on vient de créer une liste. Que se passe-t-il si on remplace ul par ol ?
Créez une liste, dont le premier élément commencera par le mot « Les peintres », suivi d'une liste numérotée avec dans l'ordre vos trois peintres favoris. Le second élément sera la même chose avec « Les musiciens ». Vous ferez de plus suivre le nom de votre musicien préféré d'une liste numérotée de ses trois meilleures chansons. Vous pourrez ensuite essayer de remplacer un <ol> par <ol start="42"> et la deuxième <li> par <li start="100">.
<table> <caption> Tableau 1: mes notes </captio> <tr> <td> X </td> <td> 1 </td> <td> 2 </td> <td> 3 </td> </tr> <tr> <td> 1 </td> <td> 1 </td> <td> 2 </td> <td> 3 </td> </tr> <tr> <td> 2 </td> <td> 2 </td> <td> 4 </td> <td> 6 </td> </tr> <tr> <td> 3 </td> <td> 3 </td> <td> 6 </td> <td> 9 </td> </tr> </table>
Le tableau n'est pas encore complet. Comment peut-on ajouter les bordures ? Ajoutez à la balise table un l'attribut style pour modifier les propriétés suivantes :
<table border="1">
Votre document commence (enfin ce qu'il y a après <body>) sans doute par un titre <h1>Titre</h1>. Remplaçons-le par : <a name="debut"><h1>Titre</h1></a>. Ajoutez maintenant le texte suivant (avec la mise en forme):
Oubliez les débats et les meetings, selon une étude américaine, notre orientation politique est déterminée par notre cerveau. (article de yahoo.fr)
Il y aurait donc des cerveaux siglés Hollande et d'autres Sarkozy. À quelques mois de l'élection présidentielle, voilà une révélation qui devrait grandement simplifier la tâche des sondages. Point de machination électorale bleu-blanc-rouge, rassurez-vous, l'étude en question n'a pas été réalisée dans l'Hexagone, mais de l'autre côté de l'Atlantique (où la campagne présidentielle fait également rage, cela dit). Et c'est The Guardian qui relate les principales conclusions de cette enquête. Et si le cerveau d'un électeur de droite n'était pas le même que celui d'un électeur de gauche ?
C'est ce qu'ont imaginé des chercheurs de l'université Lincoln dans le Nebraska, aux États-Unis, en constatant que les esprits conservateurs réagissaient davantage aux stimuli négatifs que les libéraux, qui, eux, seraient plus réactifs aux stimuli positifs. Une étude réalisée en avril 2011 par des membres de l'University College of London nous apprenait déjà que la structure cérébrale pouvait varier en fonction des opinions politiques. Les conservateurs, nous apprenait-on, posséderaient un plus petit cortex cingulaire antérieur (région cérébrale associée à la prise de décision) et des amygdales (région des émotions liées à la peur et à l'anxiété) plus développées que les libéraux. Qui l'eût cru ?
Et les centristes ?
Cette nouvelle étude américaine, qui repose sur les concepts de stimuli appétitif et aversif, va plus loin. Le principe de l'expérience est simple : l'équipe de chercheurs a présenté à un groupe de deux cents personnes une série d'images plaisantes ou désagréables et a analysé les réactions du cerveau de chacun des cobayes. Elle a ainsi distingué deux groupes : ceux qui se focalisaient sur les images plaisantes
à la fin de votre document (avant </body>), ajouter : <p> Lien vers <a href="#debut">en haut</a></p>. Cliquez dessus dans le navigateur.
Ajoutez alors le code suivant:
Un <a href="http://www.google.html" title="Google selon moi"> Pour aller sur le site de gogle </a>.<br />
Cliquez dessus dans le navigateur. A quoi sert l'attribut "title" ?
Si vous avez une image dans vos fichiers, tant mieux. Sinon, téléchargez-en une sur internet, n'importe laquelle. Créez un sous-répertoire photo dans ~/public_html/TP1/, et mettez cette image. Vous pouvez maintenant ajouter le code : <img src="../photo/monimage.jpg" alt="texte alternatif" title="comme une image" > en adaptant au nom de l'image.
.. : pour remonter un répertoire.
./ : pour le répertoire courant
Normalement, le document HTML que vous êtes en train de lire est un document valide au sens de la norme proposée par le consortium W3C. Nous allons utiliser l'extension WebDeveloper du navigateur firefox pour le vérifier.
Dans un premier temps, suivre les étapes suivantes pour installer cette extension :
Web Developper est maintenant disponible dans le menu Outils de Firefox.
Demander la validation du document avec le menu Outils > Valider le HTML local
L'autre solution sera d'aller sur le site: validator.w3.org et d'uploader votre fichier, ou d'entrer le lien de votre page.
Constater la validité du document sur la page affichée (1 warnings: Version experimental de HTML5)
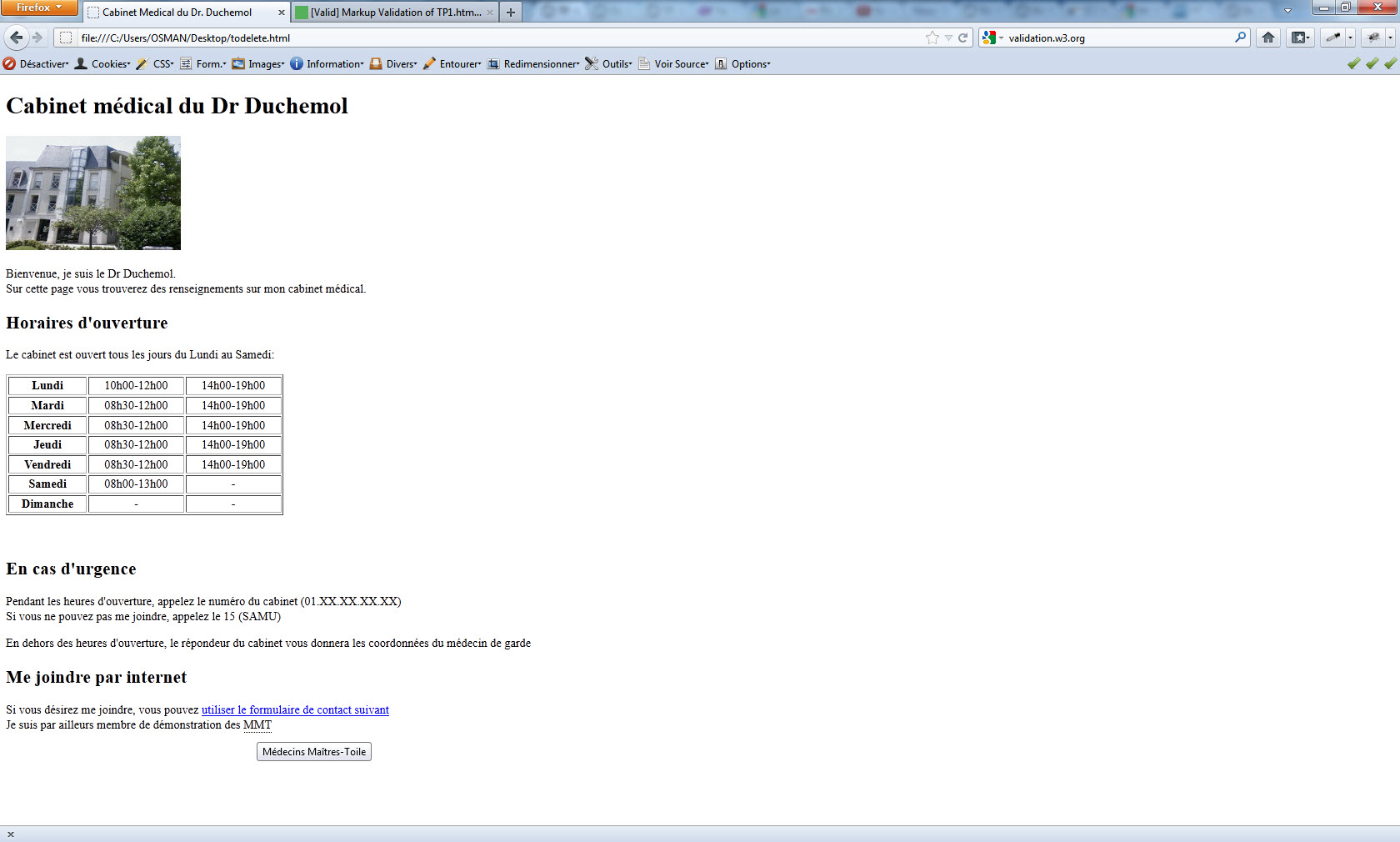
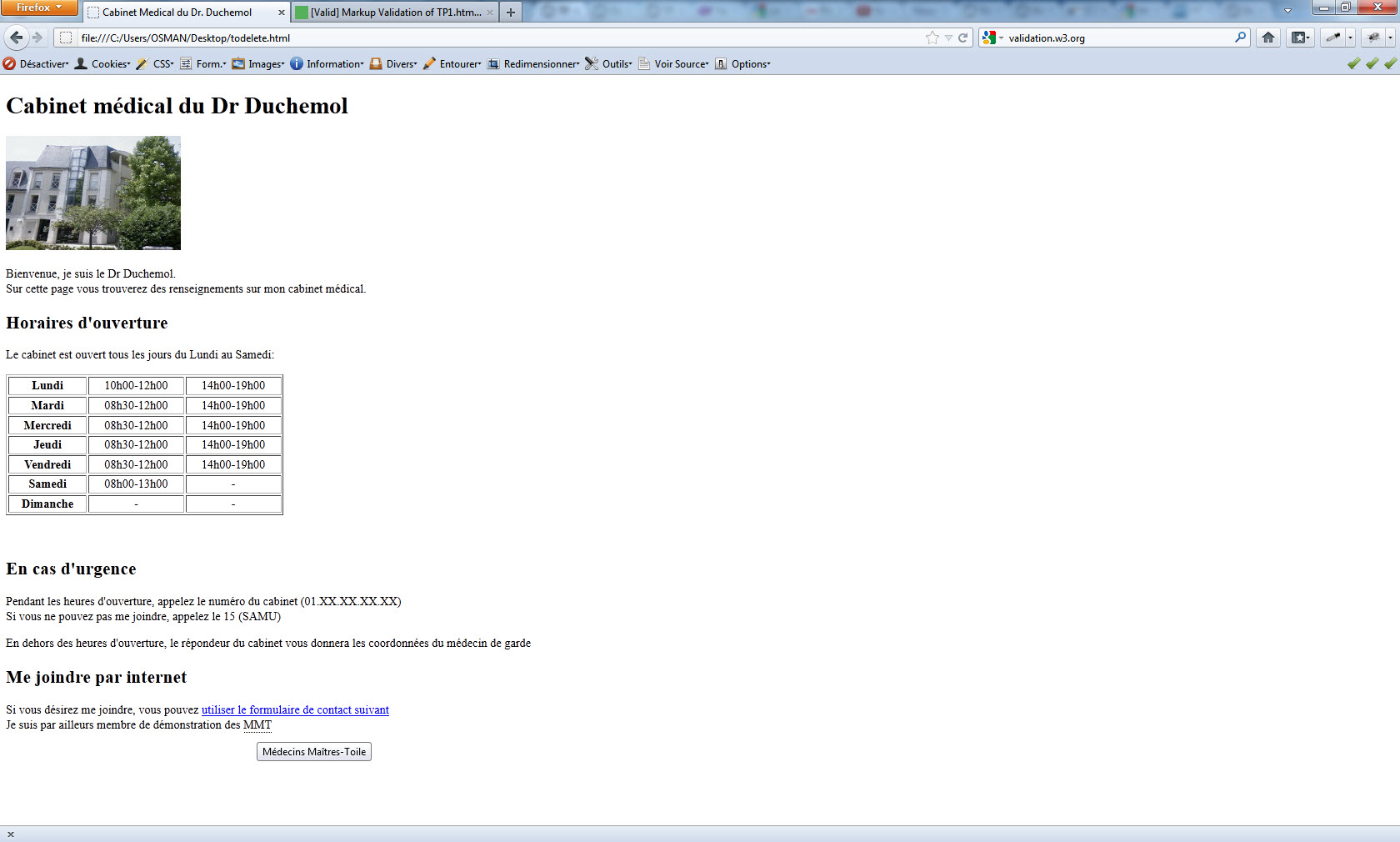
Réalisez la page Web suivante:

le formulaire de contact suivantpointant vers http://www.w3.org/TR/html5/ (<a href="adresse">Texte</a>) et expliciterez l’abéviation MMT (<abbr title="Signification complète ">Abréviation</abbr>)sur la dernière ligne.
En fin de session, n'oubliez pas de vous déconnecter!